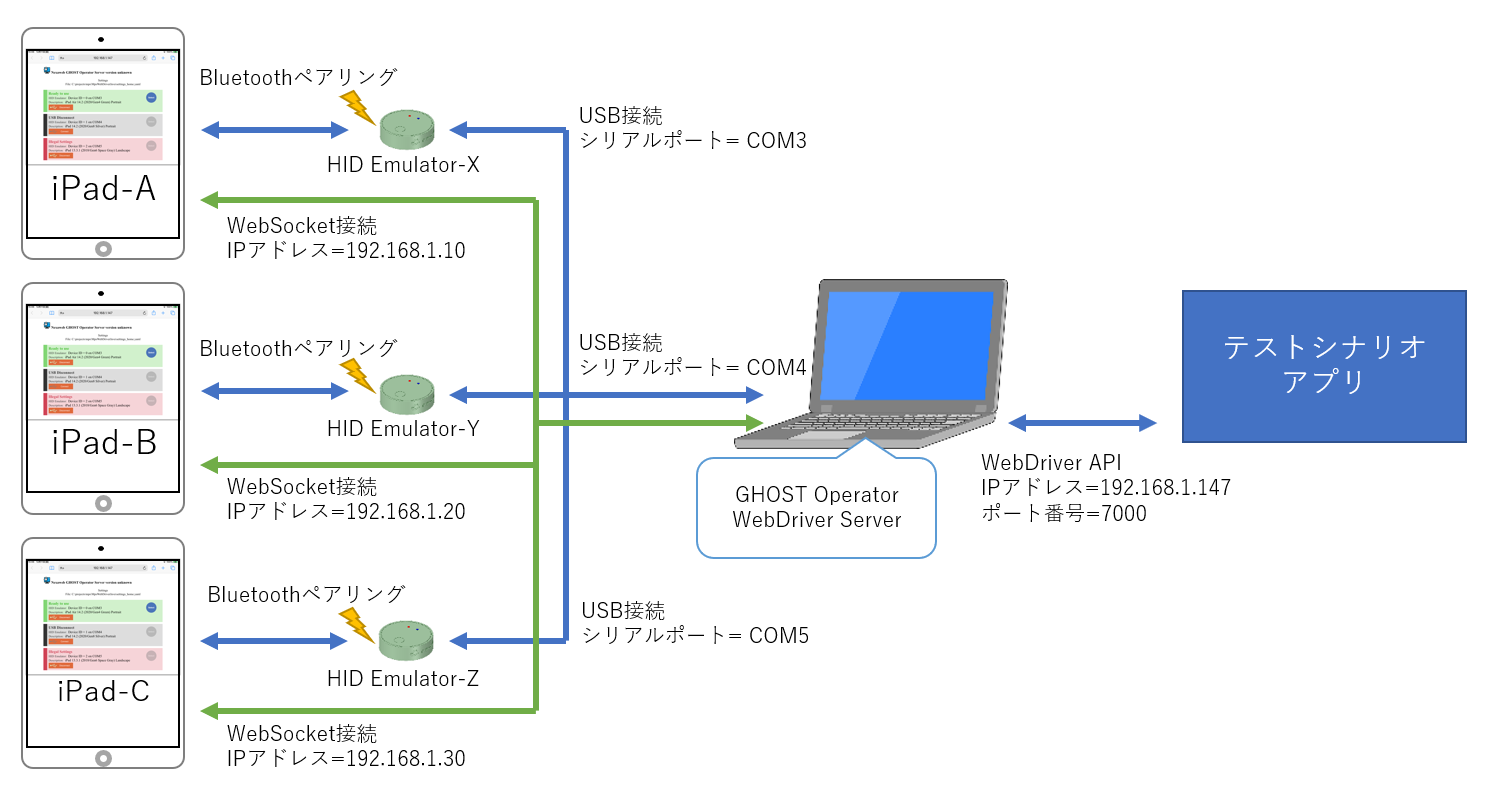
テストシナリオアプリからテストで使用するiPadは、以下のように複数の経路で接続され、その設定は少し複雑です。

テストを開始するためには、以下の点が正しいことを確認してください。
正しいIPアドレスとポート番号でG.O WebDriver Server へ接続している。
上図ではIPアドレスは192.168.1.147、ポート番号は7000となります。このアドレスとポート番号の指定は、テストシナリオアプリからテストセッションを開始する際にプログラムコード上で指定します。G.O WebDriver Serverを実行するPCがDHCPによりIPアドレスが割り振られている場合、リース期間が満了した際などにIPアドレスが変化することがありますので注意が必要です。
目的のiPadにG.O HID Emulatorがペアリングされている。
上図ではiPad-AはHID Emulator-Xに、iPad-BはHID Emulator-Yに、iPad-CはHID Emulator-Zにペアリングされれている必要があります。HID Emulatorは目視で固体を識別することが難しいため、ペアリング状態を確認するためには、上部のボタンを押してテスト動作を実行し、ペアリングされているiPadのスクリーンを観察して確認します。 ペアリングされたiPadのマウスカーソルは4角形を描くように移動し、IMEモードが切り替えられます。
G.O WebDriver ServerのPCから見た時に正しいCOMポート番号で認識されている。
例えば上図のiPad-Bをテストで使用する場合、HID Emulator-YはCOM4で認識されている必要があります。
WebSocketが目的のiPadに接続されている。
例えば上図のiPad-Bを使用する場合、iPadのIPアドレス192.168.1.20でWebSocket接続される必要があります。
WebSocketの接続は、G.O WebDriver
Server(http://192.168.1.147:7001/index.html)にiPad-BからアクセスするWebページ上に表示される、設定情報(settings.yaml)で構成済みの端末リストからiPad-Bに対応する行を選択することで行われます。この接続を識別するIPアドレスはG.O
WebDriver Server内部で自動管理され、設定情報に記述する必要はありません。
G.O WebDriver Serverへのアクセスが遮断されていない。
ファイアーウォールなどで、必要なポート(デフォルトでは7000,7001,7002)への接続が遮断されていないことを確認してください。
特に注意が必要な点は、BluetoothのペアリングとCOMポート番号の関係です。これらはシステム的に正しい関係を確認することができないため、設定情報(settings.yaml)の記述によってのみ指定されます。
COMポート番号はWindowsの設定やUSBケーブルの抜き差しなどにより意図せず変化することがあるため、常に正しく構成されていることを確認する必要があります。
具体的なコード例
const {Builder,Capabilities} = require("selenium-webdriver");
let driver = null;
try {
const capabilities = new Capabilities();
capabilities.setBrowserName("safari+G.O");
driver = new Builder()
.usingServer("http://192.168.1.147:7000/wd/hub")
.withCapabilities(capabilities)
.build();
// テストコードをここへ
} catch (e) {
console.log(e);
} finally {
if(driver !== null)
await driver.quit();
}
7行目が接続処理部分になり、G.O WebDriver ServerのIPアドレスとポート番号を含むURLを接続先サーバとして指定し、cpabilitiesにより接続先WebDriver
Server内に定義されているiPad群から使用するiPad端末を指定しています。
capabilitiesは4,5行目で作成され、この例ではブラウザ名だけのシンプルな指定となっています。
「接続の概要」で示した図を例とした場合、iPad-A、iPad-B、iPad-Cのうち、設定情報でbrowserNameが”safari+G.O”となっているものが選択されます。
capabilitiesで指定した値が複数の設定情報に合致する場合、定義順で最初に合致したものが選択されます。
ただし、index.htmlページで[Select]を押して、接続待機中以外の端末は選択されません。
設定情報のcapabilitiesは、任意の指定を行うことができますが、一般的には以下の値を使用します。
| 項目名 | 説明 |
|---|---|
| uuid | 端末固有のIDを指定します。 指定例: |
deviceName |
端末の機種を示す名前を指定します。 指定例: |
browserName |
ブラウザの名前を指定します。 指定例: |
browserVersion |
ブラウザのバージョンを指定します。 指定例: |
platformName |
プラットホーム名前を指定します。 指定例: |
orientation |
端末の向きを指定します。 指定例: |
接続の概要で示した図に対応する設定情報の抜粋は以下のようになります。
capabilities:
- uuid: "dc1e5e48-e648-4063-98b9-3e25c32619af"
-mps-env:
useSpecialKeyMap: true
ports:
hid: "COM3"
mouse:
type: "hid"
keyboard:
type: "hid"
lang: "us"
hid:
did: 0
deviceName: "iPad-A"
browserName: "safari+G.O"
version: "14.0.1"
platform: "iPadOS"
orientation: "PORTRAIT"
:
- uuid: "d200f111-f97f-44d6-a1a9-e5eaea3808dd"
-mps-env:
useSpecialKeyMap: true
ports:
hid: "COM4"
mouse:
type: "hid"
keyboard:
type: "hid"
lang: "us"
hid:
did: 1
deviceName: "iPad-B"
browserName: "safari+G.O"
version: "14.0.1"
platform: "iPadOS"
orientation: "PORTRAIT"
:
- uuid: "29908ada-eb21-42a1-838a-6bbd0675acd9"
-mps-env:
useSpecialKeyMap: true
ports:
hid: "COM5"
mouse:
type: "hid"
keyboard:
type: "hid"
lang: "us"
hid:
did: 2
deviceName: "iPad-C"
browserName: "safari+G.O"
version: "14.0.1"
platform: "iPadOS"
orientation: "PORTRAIT"
:
上記の設定情報で、iPad-Bを選択するためには以下のようにcapabilitiesを構成して接続します。
const capabilities = new Capabilities()
.setBrowserName("safari+G.O")
.set("deviceName","iPad-B");
また、特定の端末を指定せずに利用可能な端末を自動的に選択するためには、以下のように記述します。
const capabilities = new Capabilities()
.setBrowserName("safari+G.O");